Comment ce site a été éco-conçu ?
Écrit le par Stéphanie Persil
C’était en Janvier 2021. On s’est demandé concrètement comment on pouvait être exemplaire en matière d’éco-conception de services numériques, et cela commençait tout d’abord par notre site !
1 / The web is an ocean full of crap
Comme on l’a expliqué ici, l’essort de la digitalisation de l’économie engendre une croissance alarmante des émissions de gaz à effet de serre mondiales, qui devraient doubler d’ici 2025 pour atteindre 8% (estimation de l’ADEME avant le Covid-19 !).

Oui la pollution numérique est un fait et la toile devient progressivement un océan de déchets digitaux. Comme pour la protection de nos océans, il est temps d’en prendre conscience et d’agir pour maîtriser notre utilisation du numérique.
Alors comment peut-on concevoir aujourd’hui un site avec un faible impact sur l’environnement ?
2/ Do the right product
Dans toute démarche d’éco-conception de service numérique, la première tâche est de définir précisément le besoin et d’éliminer ce qui n’est pas essentiel.
« Plus on intervient tôt, c’est à dire lors de l’expression du besoin, de la conception fonctionnelle, du maquettage, plus l’effet de levier est fort en terme de réduction de l’empreinte environnementale » – Frédéric Bordage
Notre besoin était de présenter notre philosophie et nos services, de manière minimaliste et esthétique, à nos futurs visiteurs et potentiel collaborateurs ainsi que de pouvoir partager nos idées de manière durable.
Et le défi était d’atteindre un équilibre entre sobriété et attractivité du site pour proposer une expérience utilisateur agréable et fluide sans tomber dans les extrêmes avec un site sans personnalité.
Bien-sûr plus un utilisateur passe de temps sur un site pour accomplir son objectif, plus l’empreinte environnementale est élevée, et il était donc naturel pour nous de concevoir la navigation la plus simple et fluide possible.
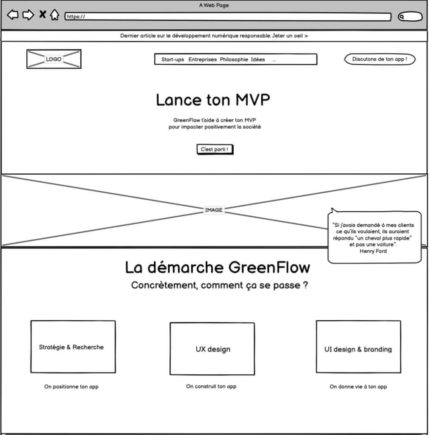
Pour la partie UX Design, on a premièrement utilisé Miro pour définir l’architecture d’information la plus adaptée à nos besoins et ensuite utilisé Balsamiq Wireframes pour concevoir nos maquettes et ainsi valider la structure générale du site et de nos fonctionnalités.

Enfin pour la partie UI Design, on est passé sur Figma pour donner vie au site tout en respectant les bonnes pratiques d’éco-conception dans le choix des éléments graphiques, tels que les images, les polices, le contenu et les interactions (pour un résumé des bonnes pratiques design, c’est ici !).
3/ Do the product right
Plusieurs options étaient possible pour ensuite développer le site de manière responsable et nous avons choisi de faire confiance à des développeurs qui partagent la même vision et la même sensibilité design que nous : Nicolas, Adrien et Vincent de La Coopérative des Internets (découvert grâce à Elodie Arnouk sur le slack des designers éthiques).

« Faisons émerger l’extraordinaire dans la sobriété. » – La Coopérative des Internets
La Coopérative nous a accompagnées dans l’intégration « pixel perfect » de nos maquettes Figma et la mise en place d’une interface WordPress entièrement éditable. Les bonnes pratiques d’éco-conception ont été suivies afin de réaliser un site avec la plus faible empreinte environnementale possible (pour plus de détails techniques sur les bonnes pratiques, c’est ici !).
Nous utilisons également Matomo (alternative à Google Analytics) qui respecte la vie privée de nos utilisateurs (les données de visites sont anonymisées et ces données n’ont d’autres fins que l’optimisation du site internet par nos soins).
4/ Power power
Petit rappel : les data-centers représentent 19% de la consommation d’énergie finale du numérique… il était donc impératif de bien choisir notre hébergeur.
Après plusieurs recherches et discussions pour respecter la nature (et notre budget !), nous avons choisi Infomaniak qui compense 200% de la totalité de ses émissions de CO2 et utilise exclusivement de l’électricité certifiée et d’origine renouvelable.

5/ No bullshit
L’heure de vérité a sonné… est-ce que notre site est vraiment si respectueux de l’environnement que cela ?
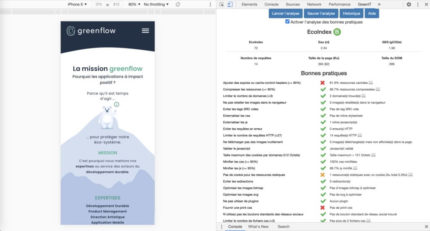
On a de la chance car il existe aujourd’hui plusieurs outils de performance pour mesurer l’impact environnemental d’un site, notamment Website Carbon Calculator et L’EcoIndex (actuellement victime de son succès, on a donc installé l’extension GreenIT-Analysis).
L’EcoIndex, c’est un indicateur mis en place par GreenIT et qui permet d’évaluer la performance environnementale d’une page en prenant en compte notamment son empreinte environnementale (GES CO2, Eau), sa complexité (nombre d’éléments), son poids en données (Ko) et sa charge serveur (nombre de requêtes).

Pour vous donner une référence, une page web consultée pèse en moyenne 2,3Mo… et notre page représente seulement 394Ko de données (pour un écran non-Retina). Nous avons suivi le concept de « responsive images » qui permet de charger une taille d’image selon le type d’écran de l’utilisateur.
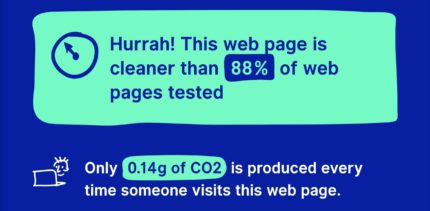
On voulait également utiliser un indicateur complémentaire : Le Website Carbon Calculator, qui a été mis en place par Wholegrain Digital en Grande-Bretagne et prend en compte d’autres indicateurs, tels que la source d’énergie utilisée pour l’hébergement.

Pour info, une page web consultée émet en moyenne 4.6g de CO2 … et notre page représente seulement 0.14g de CO2.
6/ Tous un rôle à jouer
Nous avons tous un rôle à jouer afin que le numérique ne devienne pas l’un des principaux émetteurs de gaz à effet de serre de la planète…
En tant que concepteur de service numérique, nous avons bien-sûr une grande responsabilité pour créer des services digitaux responsables mais également en tant qu’individus dans nos usages numériques quotidiens.
Nous espérons que cet article vous a été utile et nous vous invitons à nous contacter si vous souhaitez obtenir plus de détails sur l’éco-conception d’un site web !
Stéphanie & Alexandra
Voici quelques lectures qui nous ont inspirées pour aller plus loin :
- La face cachée du numérique – ADEME
- Ciel mon climat ! – Jean-Marc Jancovici
- La check-list des 115 bonnes pratiques d’écoconception web – GreenIT
- Livre blanc de l’action – GreenConcept
- Le guide d’éco-conception de services numériques – Designer éthiques
- Faire un site low-tech ? – Le Low-tech Lab
- 17 ways to make your website more energy efficient – Wholegrain digital
Créons ensemble les applis à impact positif
Greenflow accompagne les start-ups, les entreprises et les associations à créer les applications mobiles qui apportent une solution concrète aux défis sociaux et environnementaux de notre époque.
Notre empreinte CO2 est de 0,14g

Laissez un commentaire